Esri Web AppBuilder 2.4 Empty Basemap Gallery
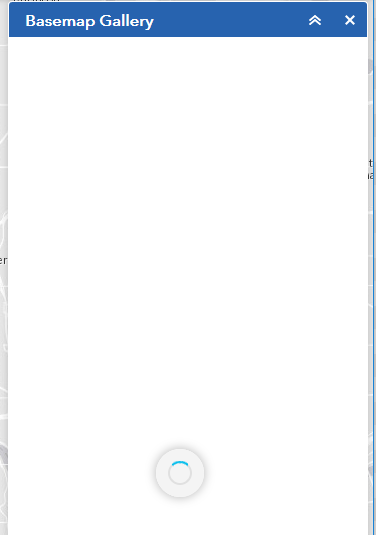
I recently downloaded Web AppBuilder 2.4, Developer’s Edition and built a quick & dirty app. For some reason, it worked fine in Web AppBuilder but once I deployed it, no basemaps would show in the Basemap Gallery widget, it would just spin, spin, spin.

Digging around, I found some old posts where users were experiencing similar problems but none of the solution resulted in a great solution. I was able to get it to work by listing the basemaps individually in the config_BasemapGallery.json file but I that was more of a work-around. Notice in the thumbnailUrl, I have to put the full path to the thumbnails. Note that for brevity’s sake, I’m only showing one of the basemaps in this sample.
{
"basemapGallery": {
"showArcGISBasemaps": true,
"basemaps": [{
"layers": [{"url": "http://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer"}],
"title": "Imagery",
"thumbnailUrl": "http://<org>.maps.arcgis.com/sharing/rest/content/items/<id>/info/thumbnail/tempimagery.jpg",
"spatialReference": {
"wkid": "102100"
}
}]
}
}
Eventually, I started comparing the requests generated by the version in the development version and the one in production and tracked the problem down to this POST request in production, which was returning a 400 Bad Request error:
http://<server>/proxy/proxy.ashx?https://<org>.maps.arcgis.com/sharing/rest/search&wab_dv=2.4
To this one in dev:
https://<org>.maps.arcgis.com/sharing/rest/search
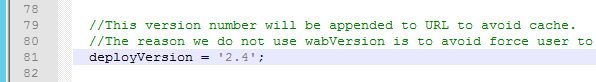
I stripped off the ‘&wab_dv=2.4’ parameter from the production request and Boom! it worked. So I now knew what was causing the problem. Just had to figure out why it was occurring. I had actually already seen part of the answer while digging around in env.js while looking for a way to test my changes without having to clear my cache or remember to use an Incognito session. On line 81 of env.js, there is this variable, deployVersion which is set to 2.4.

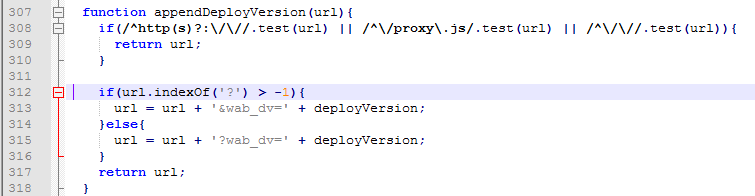
I had recently worked on a solution that involved appending a time stamp onto scripts we were loading so I was familiar with what is going on–the code was appending a version onto the call so that if you change the deployVersion, the browser would load a new version of the code. The appendDeployVersion function on line 307 of env.js was doing the append. Notice the if statement on line 312, it checks for ‘?’ in the url. If it finds one, it appends ‘**&wab_dv=’ and the version, otherwise it appends ‘?**wab_dv=’ and the version–the difference being the ‘&’ vs ‘?’. A question mark is used before the first parameter in an URL, each additional parameter is separated by a ampersand (&) so that logic makes sense.

However, the monkey wrench is that I’m using a proxy, so my URL has a question mark related to the proxy:
http://<server>/proxy/proxy.ashx<strong>?</strong>https://<org>.maps.arcgis.com/sharing/rest/search&wab_dv=2.4
So the code was dutifully appending an ampersand and the version parameter ‘&wab_dv=2.4’ to my URL so the proxy would be requesting:
https://<org>.maps.arcgis.com/sharing/rest/search&wab_dv=2.4
when it should have been requesting:
https://<org>.maps.arcgis.com/sharing/rest/search?wab_dv=2.4
Once I had determined the problem (99% of the battle), I was able to quickly put in a patch that works for my instance. This patch isn’t a great one that Esri should use but it solves it in my case. I just added logic so that it would ignore proxy-related question marks:

function appendDeployVersion(url){
if(/^http(s)?:\/\//.test(url) || /^\/proxy\.js/.test(url) || /^\/\//.test(url)){
return url;
}
var proxyURL = url.toLowerCase().replace(".ashx?","");
if(proxyURL.indexOf('?') > -1){
url = url + '&wab_dv=' + deployVersion;
}else{
url = url + '?wab_dv=' + deployVersion;
}
return url;
}
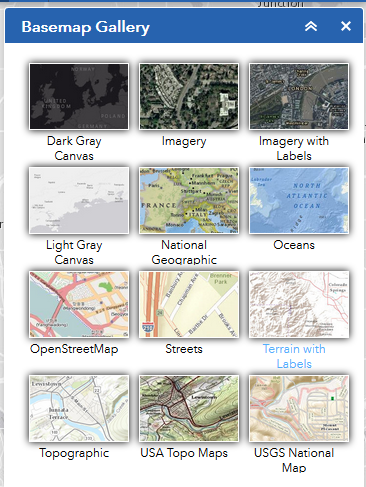
And voila! my Web AppBuilder now had all the basemaps options a mapineer could hope for: